Обработка форм
Как мы знаем, чаще всего формы с их органами ввода данных, применяются для того, чтобы передавать информацию, введенную пользователем, обрабатывающей программе, которая расположена на каком-либо Web-сервере. Так как все скрипты, которые мы используем в DHTML, в силу своей природы выполняются в браузере удаленного пользователя, обработка форм средствами DHTML, казалось бы, невозможна. На самом деле, все немножко не так.
В предыдущих разделах главы мы уже видели примеры работы с органами ввода информации. При этом их даже необязательно было включать в формы. Более того, когда мы рассматривали объекты, создаваемые теми или иными элементами содержимого Web-страниц, то обращали внимание, что теги объявления форм и создания органов ввода информации тоже входят в объектную модель DHTML. Следовательно, мы имеем возможность работать с ними при помощи программ-скриптов.
Очень часто скрипты используют для проверки информации, вводимой пользователем, на соответствие некоторым условиям. Например, одно из полей текстового ввода предназначено для указания возраста удаленного посетителя. Естественно, разработчик Web-страницы ожидает, что туда будут вноситься только цифры. Но далеко не всегда так происходит.
Обязательно найдется человек (и далеко не один), который внесет в это поле ввода несоответствующую информацию просто из любопытства или по ошибке. Естественно, при отсылке введенных данных ничего произойти не должно. А если программа-анализатор, которая принимает эти данные из формы, спроектирована правильно, то она проверит введенное значение, и в том случае, если оно не входит в установленные разумные рамки (возраст не может быть отрицательным, более 100 лет и т. п.), сгенерирует Web-страницу, на которой будет указано, что была введена некорректная информация, и отправит ее в браузер удаленного пользователя. Но на все это необходимо время. Время для передачи данных на сервер, время для их обработки, и время для передачи созданной Web-страницы от сервера обратно к удаленному пользователю. А если процедуру проверки введенных данных мы встроим в саму Web-страницу, используя для этих целей технологию DHTML, то временной задержки можно будет избежать. В листинге 7.8 приведен пример кода подобного HTML-документа.
Листинг 7.8
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>06pa6oTKa <?opM</title>
<script language="javascript">
<! —
function checkdata()
{
if ((event.keyCode<48) I I (event.keyCode>57)) event.returnValue=false
}
//-->
</script>
</head>
<body>
<form>
<p> Возраст <input type="text" onKeyPress="checkdata()"></p>
</form> </body>
</html>

Рис. 7.8. Окно браузера с результатом отображения файла, приведенного в листинге 7.8.
В этом HTML-документе мы создаем форму с одним полем текстового ввода (рис. 7.8). Данное поле предназначено для ввода возраста удаленного пользователя. Естественно, возраст может быть лишь числовым значением. Поэтому при помощи программы-скрипта мы просто блокируем ввод символов, не являющихся цифрами. Известно, что коды цифровых символов лежат в промежутке между 48 и 57. Этим фактом мы и воспользуемся.
Мы будем обрабатывать событие onKeypress для поля ввода текстовой информации. То есть, мы перехватываем нажатие каждой клавиши, когда фокус ввода передан полю ввода. Коды нажатых пользователем клавиш мы получаем при помощи свойства keyCode объекта event. А после этого остается лишь проверить, что эти коды находятся в оговоренном промежутке допустимых в данном случае значений. И если это не так, следовательно, пользователь нажал не цифровую клавишу. В этом случае мы используем returnvalue все того же объекта event. Введенный символ отображается в поле текстового ввода после того, как событие onKeypress возвратит его код. Если же мы присваиваем свойству returnvalue значение false, то возврата значения не произойдет. Следовательно, и введенный символ не будет отбражаться в поле ввода. Именно на этом механизме и основано действие скрипта, внедренного в HTML-документ, код которого приведен в листинге 7.8.
Однако одной проверки вводимых символов в соответствующее поле может и не хватить. Возраст человека должен быть правдоподобным. В текущем варианте ничто не помешает человеку внести в поле ввода значение, состоящее, например, из пяти цифр. Понятно, что полученное число будет иметь весьма отдаленное отношение к реальному возрасту удаленного пользователя. Поэтому было бы неплохо после ввода числа пользователем проверить, что оно находится в промежутке между, скажем, десятью и девяноста. Код документа с подобным скриптом приведен в листинге 7.9.
Листинг 7.9
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html> <head>
<title>06pa6oTKa <$opM</title> <script language^"javascript"> <! —
function checkdata() {
if ((event.srcElement.value<10)||(event.srcElement.value>90) alert("Введите правильный возраст");
} //-->
</script> </head> <body> <form>
<p> Возраст <input type="text" name="fl" onChange="checkdata ( ) "></p>
<p> Имя и фамилия <input type="text" name="f 2"></p> <p><input type="submit" value="OTnpaBHTb"x/p> </form> </body> </html>
В этом документе для проверки значения, введенного пользователем, мы используем событие onChange, которое инициируется после того, как пользователь перейдет от поля ввода к какому-либо другому органу правления Web-страницы. То есть, это событие отрабатывается непосредственно перед событием onBlur.
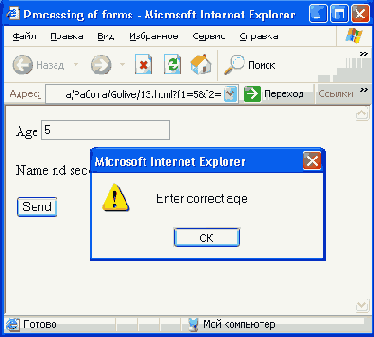
Итак, пользователь ввел некоторое значение в интересующее нас поле. Теперь мы перехватываем событие onChange и проводим проверку введенного значения. Значение мы получаем в качестве свойства value. Доступ к текущему полю получим при помощи свойства srcElement объекта event. А затем остается при помощи условного оператора if проверить, удовлетворяет ли введенное значение необходимым условиям. В том случае, если значение не удовлетворяет наложенным условиям, мы при помощи оператора alert отображаем информационное окно с соответствующим текстом (рис. 7.9).
При помощи подобной технологии мы можем проверять все вводимые пользователем данные на соответствие неким условиям, которые определяются разработчиком Web-страницы. Как мы уже говорили, это помогает избежать досадных ошибок, которые неизбежно будут возникать из-за невнимательности пользователей, без дополнительного обращения к приложению, обрабатывающему данные.

Рис. 7.9. Окно браузера с результатом отображения файла, приведенного в листинге 7.9, после того как пользователь внес неправильное значение в поле ввода
Но рассмотренные нами способы работы с формами и органами ввода не исчерпывают весь спектр возможностей DHTML в этой области. Мы можем динамически изменять содержимое формы в зависимости от действий пользователя.
Предположим, что нам необходимо провести на сайте некий опрос. При этом для мужчин и женщин используются различные наборы вопросов. Мы можем либо создать две отдельные Web-страницы, одну для мужчин и одну для женщин, с наборами вопросов, и два приложения, обрабатывающих эти формы. А можем при помощи DHTML модифицировать одну и ту же Web-страницу в зависимости от указанного пола удаленного пользователя. Код подобного HTML-документа приведен в листинге 7.10.
Листинг 7.10
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http: //www.w3.oi;g/TR/html4/strict.dtd">
<html> <head>
<title>06pa6oTKa <|>opM</title> <script language="javascript"> <! -
function changelist(x) {
if (x==l)
{document.all.selectl.options[0].text="Cmbra"; document.all.selectl.options[1].text="Eлeнa"; docшnent . all . selectl.options[2].text="Лариса"; рЗ. innerText="Bbi6epMTe Ваше любимое женское имя"; }
if (x==2)
{document.all.selectl.options[0].text="Игорь"; document.all.selectl.options[1].text="AneKceu"; document. all. selectl. options [2 ] . text="CXner" ; p3. innerText="Bbi6epnTe Ваше любимое мужское имя"; I } // —>
</script>
</head>
<body>
<form>
<р>Ваш пол: </р>
<р>Мужской <input type="radio" name="groupl" value="male" onClick="changelist (1) " checked></p>
<р>Женский <input type="radio" name="groupl" value="female" onClick="changelist (2) "></p>
<p id="p3">Bbi6epnTe Ваше любимое женское имя</р>
<p><select name="menu" id="selectl">
<option value="l">0льгa</option>
<option value="2">Eлeнa</option>
<option value="3">Лapиca</option>
</select>
</р>
<input type="submit" уа1ие="Подтвердить"> </form>
</body> </html>

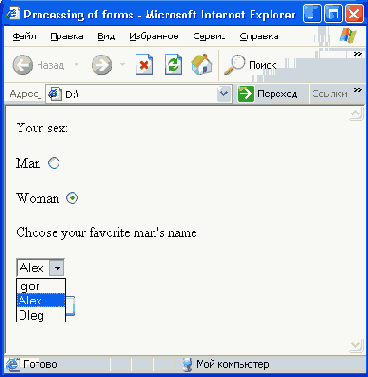
Рис. 7.10. Окно браузера с результатом отображения файла, приведенного в листинге 7.10, после того как пользователь выбрал второй переключатель
Итак, рассмотрим механизм изменения содержимого отдельных элементов оформления Web-страницы, инициируемого действиями пользователя. Изменения происходят после того, как пользователь активизирует один из двух переключателей. Для этого мы в определении этих переключателей указали, что событие onclick, возникающее при одиночном щелчке мыши на нем, будет обрабатываться функцией changeiist. В качестве параметра данной функции передается единица или двойка, в зависимости от выбранного удаленным пользователем варианта.
Теперь рассмотрим принцип действия функции changeiist. Она призвана изменять содержимое выпадающего списка имен. Также, она изменяет текст, отображаемый перед этим списком. По умолчанию мы создали Web-страницу, ориентированную на мужчин. Как только пользователь при помощи соответствующего переключателя указывает, что он является женщиной, программа-скрипт изменяет список имен, вставляя туда мужские имена, и модифицирует текстовую строку перед этим списком (рис. 7.10). Естественно, необходимо учесть и тот вариант, что пользователь может несколько раз изменять свой выбор, активизируя тот или иной переключатель. Именно поэтому функция changeiist состоит из двух блоков, динамически изменяющих часть формы в зависимости от выбора удаленного пользователя.
Для того чтобы изменить имена в выпадающем списке, мы используем кон-стукцию следующего вида:
document.all.selectl.options[0].text
Идентификатор нашего выпадающего списка — seiecti. В данном случае мы осуществляем доступ к нему через коллекцию all объекта document. В самом этом объекте выпадающего списка есть коллекция options, в которой содержатся все пункты выпадающего списка. Доступ к ним осуществляется при помощи указания их номера в квадратных скобках.
Внимание
Необходимо учитывать, что нумерация в коллекциях ведется с нуля.
В элементах списка мы меняем только текст, отображаемый в окне просмотра. Значение, передаваемое в обрабатывающую программу не модифицируем. А для того, чтобы изменить текст элементов списка, мы воспользовались соответсвующим свойством text.
Также изменению подвергался текст абзаца с идентификатором рз. Для того, чтобы изменить его текстовое содержимое, мы воспользовались свойством innerText, присущим данному элементу. Данное свойство содержит только текст, находящийся между граничными тегами данного элемента.